この記事では、WPテーマ「Cocoon」のコンテンツ左右の余白を調整する方法を紹介しています。
コンテンツ左右の余白を調整する方法
今更ですが、Cocoonって、ほんと優秀なWPテーマですね。
簡単に、コンテンツ左右の余白を調整できるようになっています。
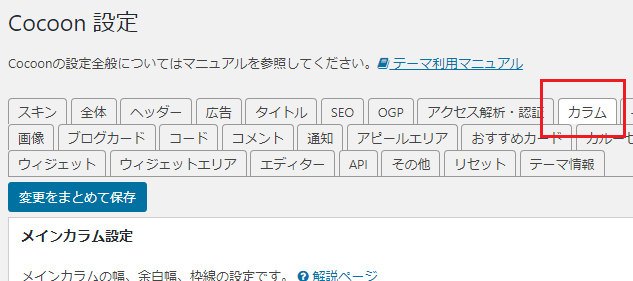
▼「Cocoon設定」から「カラム」を選択すると

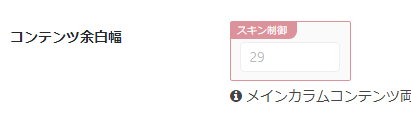
”コンテンツ余白幅”という設定項目があるので、任意の数字を入力して保存するだけで完了です。
数秒…!
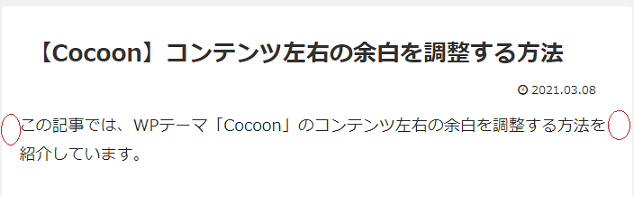
ちなみに、コンテンツ左右の余白とはココのことです。(下の赤〇の部分)

コンテンツ余白幅が設定できないときの対処法
実はこれが本題だったり…。
まず、以下のスクショをご覧ください。

私の場合、”スキン制御”と表示され、コンテンツ余白幅が調整できないようになってたんですね。
このスキンが気に入ってるし、違うスキンに変えるのもなぁ…と思い、強引に調整したので、その方法を紹介します。
CSSにmarginの値を記載する
ブログにソースを見てみると、本文を囲ってるdivタブのclassにentry-contentが記載されていたので、以下を子テーマのCSSに記載したら、コンテンツ余白幅の微調整ができました。
.entry-content{
margin: 0px -10px 0px -10px;
}marginの値はお好みで。なお、marginに4つの値を書くんじゃなくて、margin-leftやmargin-rightを使ってもOKです。