Twitterのタイムラインをサイトに表示したい!
そう思って実装したら、パソコンから見た場合のみフォントサイズが大きかったです。(スマホから見たらちょうどいい感じでした。)
※公式サイトからタイムライン埋め込みコード作成できます。
⇒https://publish.twitter.com/
Twitterの埋め込みタイムラインの文字サイズを変更する方法
調べてみたら、サイト本文部分の横幅に合わせて、Twitterのタイムラインの横幅が可変するのが原因らしいです。
横幅が広がるとフォントサイズもそれに合わせて大きくなると。
ってことで、Twitterのタイムラインの横幅をフォントサイズが良い感じになるように指定します。
▼横幅を指定した状態
スマホから見ると冒頭のタイムライン埋め込みと違いはありませんが、PCからこのページを見たら良い感じになっているかと思います。
ちなみに、上のタイムラインの横幅は500pxです。
Twitterの埋め込みタイムラインの横幅を指定する方法
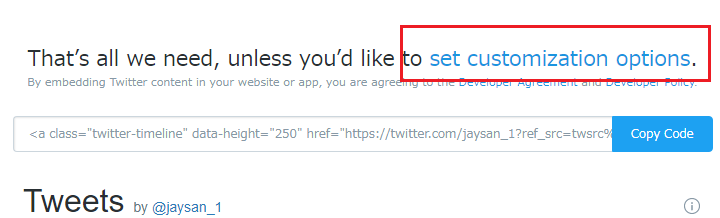
▼Twitterのタイムライン埋め込みコード作成画面の「set customization options」のリンクをクリックします。

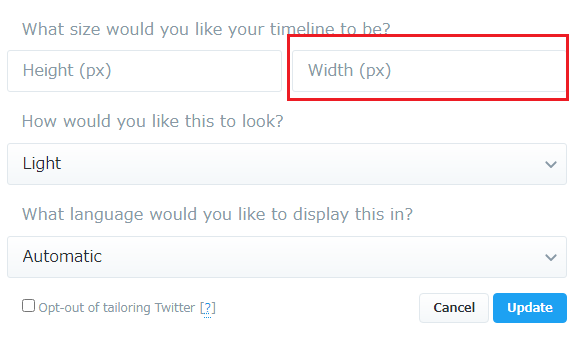
▼width(横幅)を所定の数字に指定します。

以上です。
最初サイトでTwitterのタイムラインを見た時、戸惑ったんですが、簡単に調整できてよかったです。
なお、直接以下のコードをタイムライン埋め込みコードに追記してもOK…!
data-width="500"